
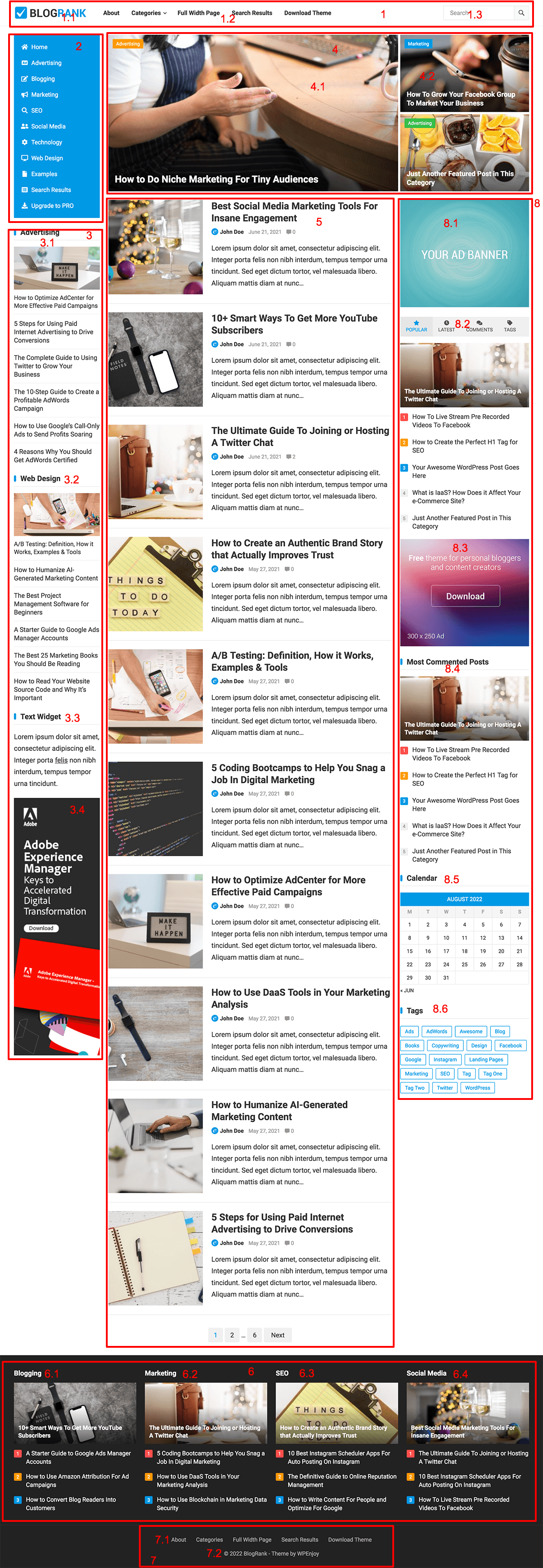
1. Site Header
1.1 Site Title / Logo: Go to WP Dashboard -> Appearance -> Customize -> Site Identity, set Logo or Site Title/Tagline for your site.
1.2 Primary Menu: Go to WP Dashboard -> Appearance -> Menus, add menu for location: Primary Menu.
1.3 Header Search
2. Left Menu
Go to WP Dashboard -> Appearance -> Menus, add menu for location: Left Menu.
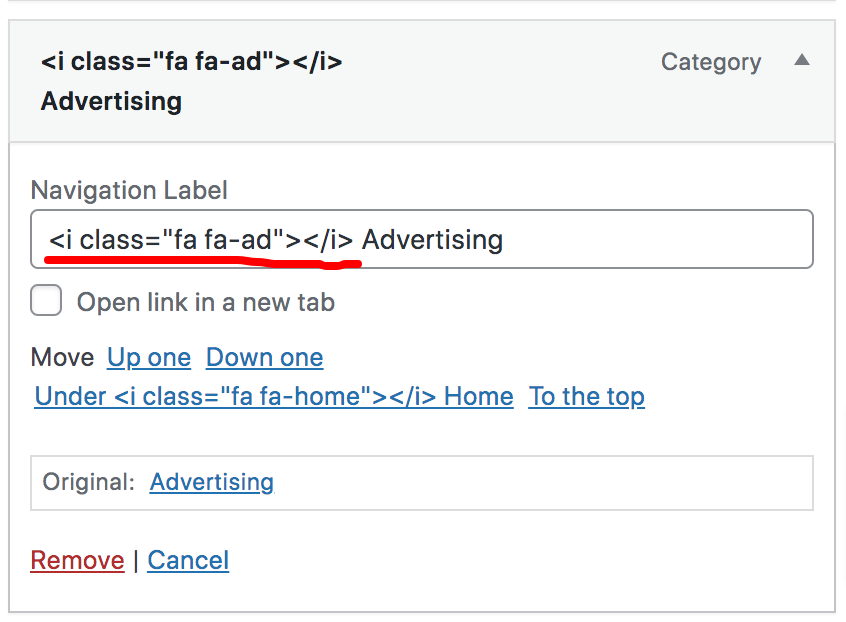
To add icons for the menu, please use FontAwesome 5 icons: https://fontawesome.com/v5/search?m=free

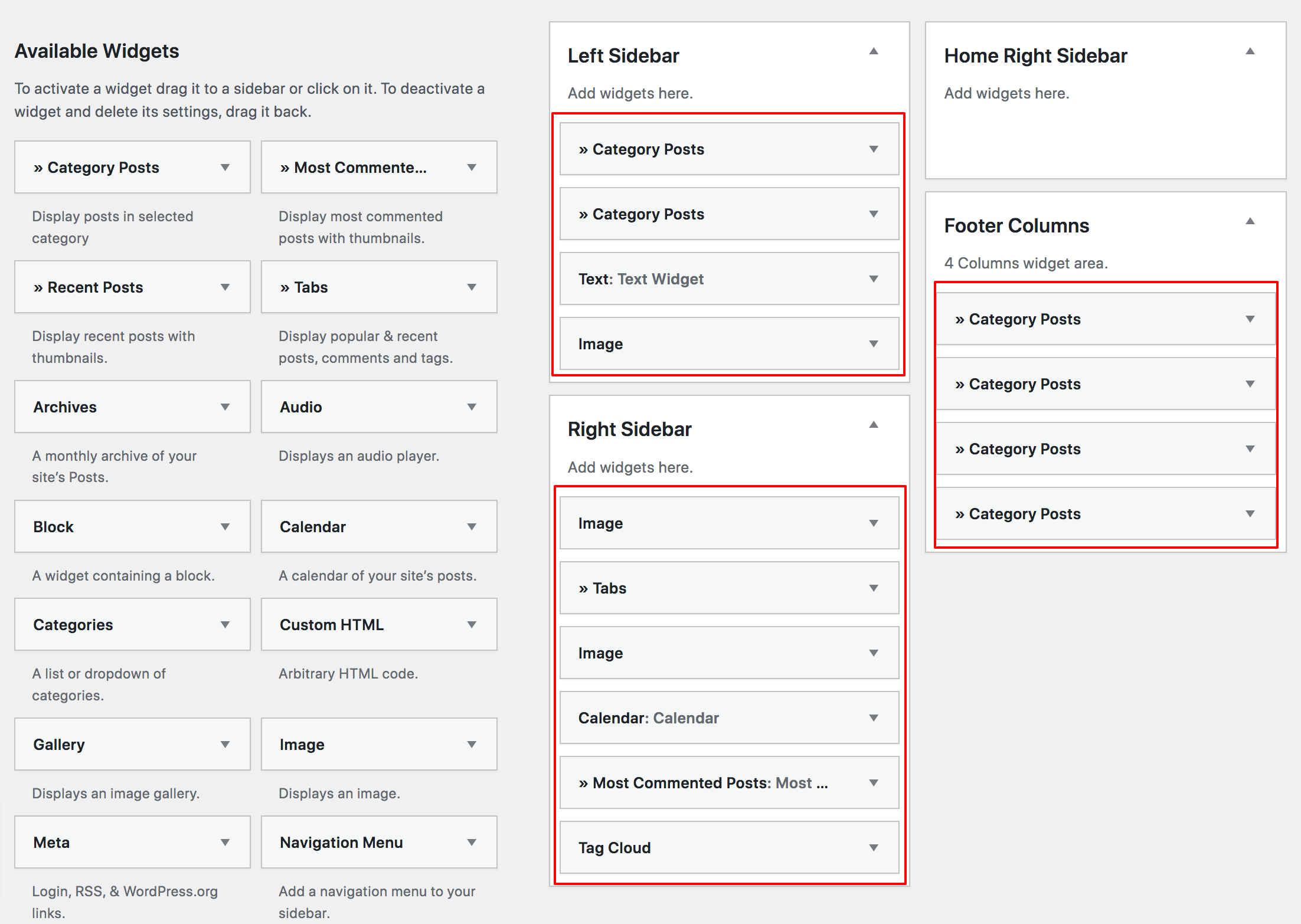
3. Left Sidebar
Go to WP Dashboard -> Appearance -> Widgets, add widgets to the Left Sidebar. In the demo site, we added these widgets:
3.1 Category Post
3.2 Category Post
3.3 Image
3.4 Text
4. Featured Content (3 slides + 2 grid posts by default): Go to WP Dashboard -> Posts -> All Posts, edit any post that you want to show on the Featured Slider. Scroll to the page bottom and you will see the “Featured Post” checkbox, just check this option and the post will be displayed on the Featured Content on homepage.

4.1 Featured Posts 1, 2, 3 (default)
4.2 Featured Posts 4, 5
5. Recent Content
To display recent posts, just go to WP Dashboard -> Posts, add new posts.
6. Footer Widgets
Go to WP Dashboard -> Appearance -> Widgets, add widgets to Footer Columns. In the demo site, we added these widgets:
6.1 Category Posts
6.2 Category Posts
6.3 Category Posts
6.4 Category Posts
7. Site Bottom
7.1 Footer Menu: Go to WP Dashboard -> Appearance -> Menus, add menu for location: Footer Menu.
7.2 Copyright Info
8. Sidebar
Go to WP Dashboard -> Appearance -> Widgets, add widgets to Right Sidebar or Home Right Sidebar. In the demo site, we added these widgets:
8.1 Image
8.2 Tabs
8.3 Image
8.4 Category Posts
8.5 Calendar
8.6 Tags
All widgets that we added in the demo site: